"Gutscheincode? Habe ich nicht!” – Wie ein Feld im Checkout Conversions ruiniert

23. Jänner 2017
Wir führen seit vielen Jahren regelmäßig User-Tests durch. Dabei haben wir das Nutzerverhalten auf fünf Kontinenten in über 20 Branchen analysiert und festgestellt, dass ein kleines, unscheinbar anmutendes Feld im Checkout bei Besuchern immer die gleiche Reaktion hervorruft.
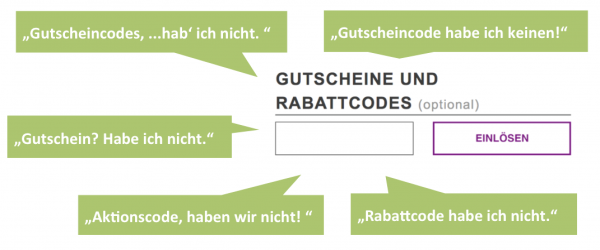
Es geht um das Feld, in dem Shopper im Checkout eines eCommerce-Shops einen Gutscheincode eingeben können – sofern sie einen haben.
Kurz vor dem Kauf: ein kleines Feld & große Enttäuschung
Sobald Besucher ohne Rabattcode dieses Feld erspähen, kommentieren sie es mit enttäuschter Stimme und mit den meist nahezu identischen Worten „Gutschein Code? Habe ich nicht!“.
Vielleicht geht es Ihnen ähnlich?
Ein ungutes Gefühl macht sich breit, denn es scheint so als würde man nicht den bestmöglichen Deal bekommen. Im Kopf des Kunden wird ein Gefühl des relativen Verlust erzeugt: „Es geht also noch billiger.“ Für viele ist die Box der Anstoß, um nach Gutscheincodes zu suchen. Statt auf den Kaufen-Button zu klicken verlassen Kunden in diesem kritischen Moment die Seite.
Manche finden vielleicht ein besseres Angebot, andere vertagen ihre Kaufentscheidung einfach. Besonders bitter: Die Tatsache, einen Käufer so kurz vor dem Ende des Verkaufstrichters verloren zu haben.
Es gibt unterschiedliche Taktiken diesem Phänomen entgegenzuwirken. Wir zeigen heute zwei davon:
1. Negative Reaktionen bei Shoppern durch weniger aufmerksamkeitsstarke Gutscheineingabe vermeiden
2. Einen Kaufabbruch durch proaktive Hinweise auf der eigenen Seite abwenden
Weniger prominente Gestaltung der Gutscheineingabe
Hierbei gibt es mehrere Möglichkeiten: Man kann z.B. das Eingabefeld und den daneben stehenden – meist recht prominenten Call-to-Action-Button “Code einlösen” – nicht gleich, sondern erst nach Klick auf den Link, zeigen.
Die Annahme dahinter: Besucher mit Rabattgutschein werden das Feld dennoch finden. Und wer keinen hat, wird weniger stark auf eine potenziell verpasste Rabattmöglichkeit aufmerksam gemacht.

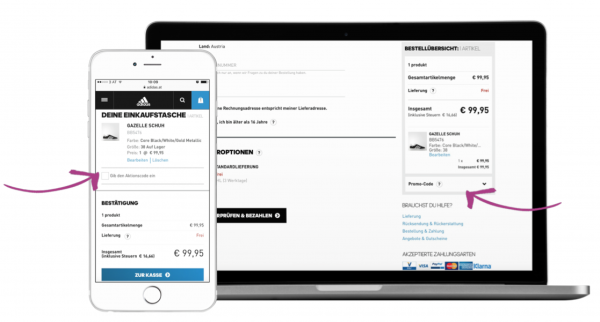
Beispiel wie adidas die Gutscheincode-Eingabe in der mobilen und auf der Desktop-Version gelöst hat: Das Eingabefeld erscheint erst im zweiten Schritt.

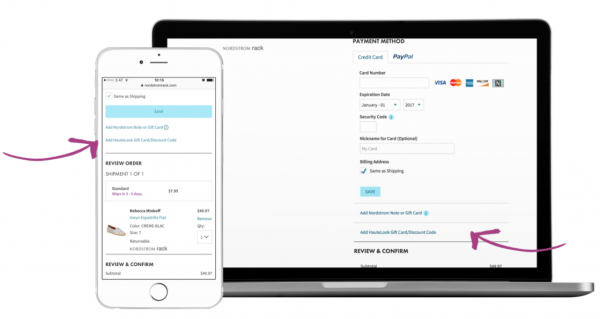
Auch bei Nordstrom Rack wird das Feld für den Gutscheincode nicht gleich gezeigt. Der Link “versteckt” sich zusätzlich in einer Auflistung unter einem anderen Link.
Eine weitere Möglichkeit ist, das Eingabefeld zwar sofort zu zeigen aber es zu “verstecken” – beispielweise unterhalb des sofort sichtbaren Bereichs oder an einer anderen Stelle, die nicht viel Aufmerksamkeit bekommt.
Proaktive Hinweise, wo es Gutscheincodes gibt
Eine völlig andere Möglichkeit ist eine proaktive Herangehensweise: Um zu vermeiden, dass Besucher die Bestellung in letzter Sekunde abbrechen um sich auf die Suche nach einem Gutscheincode zu machen, sagt man ihnen einfach selbst – direkt im Checkout – wo sie einen Code bekommen können.

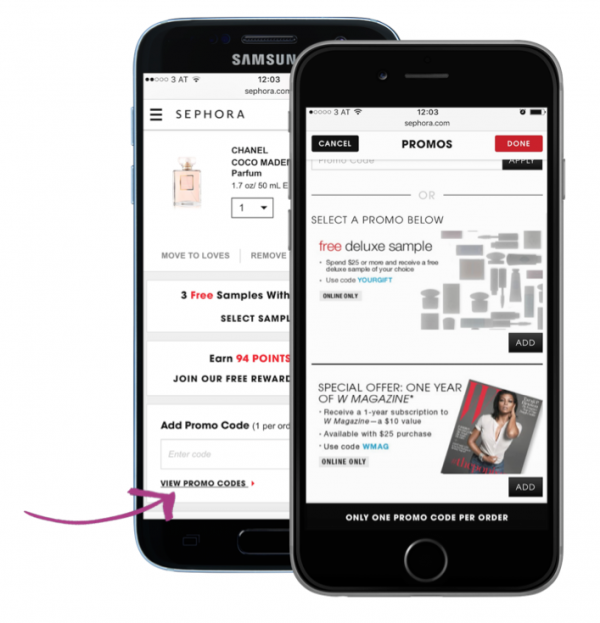
Hier ein Beispiel von Sephora: Ein Link unter dem Eingabefeld für den Gutscheincode führt auf eine weitere Seite der eigenen Website, die es ermöglicht Promo Codes und Infos zu Angeboten zu bekommen und direkt zur Bestellung hinzuzufügen.
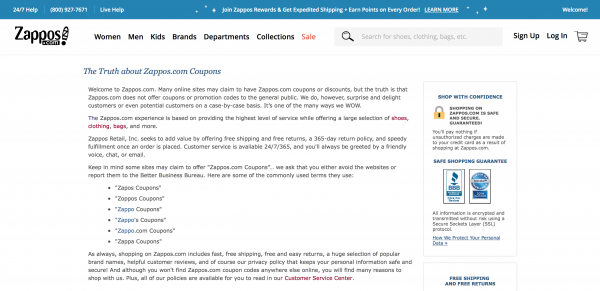
Eine andere interessante Variante gibt es bei Zappos. Nutzer die bei Google nach einem Zappos Gutscheinen suchen gelangen schnell auf eine Seite von Zappos selbst, die darüber aufklärt, dass es keine Codes bei Drittanbietern zu finden gibt.

Auf Zappos’ Seite: “The Truth about Zappos.com Coupons” erklärt der Online Retailer, dass es keine Zappos Gutscheincodes bei Drittanbietern gibt und sich die Shopper die Suche danach ersparen können. Gleichzeitig wird auf Vorteile wie kostenlosen Versand und Rückgabe hingewiesen.
Fazit: Das Gutscheinfeld bei A/B-Tests im Checkout berücksichtigen
Das Gutscheinfeld ist ein kritisches Element am Ende des Verkaufstrichters, das starke Emotionen bei Shoppern hervorruft. Im schlimmsten Fall kann so ein kleines, scheinbar unscheinbares Feld in letzter Sekunde einen Kaufabschluss zunichtemachen.
Daher empfehlen wir, mit A/B-Tests unterschiedliche Strategien für dieses wichtige Element zu testen. So findet man am besten heraus, welche Taktik bei der eigenen Zielgruppe funktioniert.