Geliebt & gehasst: Rotierende Banner auf Startseiten und ihre Auswirkung auf Conversions

8. März 2019
Nutzer hassen sie, Website-Besitzer lieben sie. Und da wir dem Nutzererlebnis verpflichtet sind, arbeiten wir ständig hart daran, unsere Kunden davon zu überzeugen, rotierende Banner loszuwerden. Denn unsere – und auch andere – Usability-Studien bestätigen, dass rotierende Banner oder Karussells in den wenigsten Fällen die optimale Lösung sind. Vielmehr nehmen sie in der Regel den Großteil eines der wichtigsten Bereiche auf der Startseite ein, sind aber nachweislich ineffektiv.
Banner-Karussells sind aus falschen Gründen beliebt
Rotierende Banner, Banner-Karussells, Slider – wie auch immer Sie sie nennen, – erfreuen sich großer Beliebtheit. Unserer Erfahrung nach gibt es zwei Hauptgründe, weshalb viele Webseiten sie als prominentes Element auf ihrer Homepage verwenden:
- Erstens empfinden viele Slider als eine schöne Lösung, die der Startseite einen modernen Touch gibt. Ein einfacher Versuch: Bitten Sie jemanden in Ihrer Organisation, einen groben Wireframe für Ihre Homepage zu zeichnen. Die Chancen stehen gut, dass sie mit einer Skizze zurückkommen, die oben ein massives Banner enthält, das oft den gesamten, gleich sichtbaren Bereich abdeckt.
- Zweitens wetteifern sehr oft verschiedene Abteilungen um diesen Platz. Durch das Rotieren von Inhalten können Designer konkurrierende Stakeholder auf einfache Weise besänftigen. Denn anstatt die Arbeit auf sich zu nehmen, gemeinsam eine klare Kommunikationsstrategie und -botschaft zu definieren, ist das abwechselnde Anzeigen von unterschiedlichen Botschaften die einfachere Lösung.
Was Usability-Studien und Zahlen über Karussells verraten
Eine aktuelle Usability-Studie, die wir für einen unserer Kunden durchgeführt haben, unterstreicht noch einmal sehr gut, was wir in den letzten Jahren über rotierende Karussells gelernt haben.
1. Banner-Karussells vergrämen die Besucher
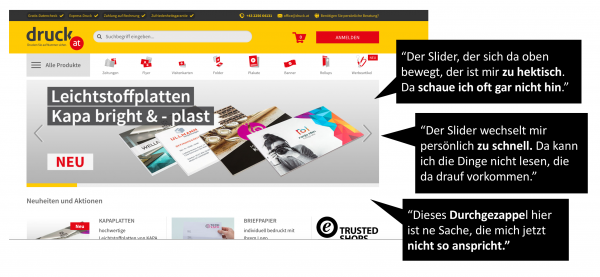
Teilnehmer des Usability-Tests auf der Homepage von druck.at, der führenden Online-Druckerei Österreichs, gaben häufig an, dass das rotierende Banner sie verärgert.

Das Feedback hat uns aus zwei Gründen nicht überrascht:
1. Wir erhalten eigentlich bei jeder Usability-Studie auf Startseiten mit Banner-Karussells sehr ähnliche Aussagen. Tatsächlich erinnern wir uns an kaum einen Usability-Test, bei dem Testteilnehmer keinen negativen Kommentar zu einem rotierenden Banner abgegeben haben.
2. Unsere Ergebnisse stimmen weitgehend mit den Ergebnissen von Studien anderer UX- oder Conversion-Rate-Experten überein (siehe z. B. Jakob Nielsens Studie zu rotierenden Karussells).
Diesen Ärger über zu schnell oder zu langsam rotierende Karussells kann man zwar vermeiden, indem man einen manuellen Wechsel zulässt. Das heißt, dass der Nutzer selbst von einem zum nächsten Element klickt oder swiped. Allerdings bleibt in diesem Fall die Problematik bestehen, dass mit Bildern, die nicht zuerst gezeigt werden, kaum interagiert wird.
2. Die Hauptinteraktion geschieht mit dem zuerst gezeigten Bild
Eine weitere Beobachtung, die wir regelmäßig machen: Benutzer klicken – wenn überhaupt – nur auf das erste Bild. In unserem Beispiel von druck.at hat nur ein minimaler Bruchteil der Gesamtbesucher auf der Homepage überhaupt auf das Karussell geklickt. Und von diesem kleinen Teil klickten fast alle (> 95%) auf das zuerst angezeigte Bild.
3. Inhalte auf rotierenden Bannern werden manchmal komplett ignoriert (“Bannerblindheit”)
Auf den meisten Homepages werden Karussells verwendet, um den Besuchern in den Augen des Unternehmens wichtige Informationen mitzuteilen – etwa Neuigkeiten oder Informationen zu Produkten. Die Nutzer sollen so auf andere Unterseiten geleitet werden, denn die Bilder auf dem Slider enthalten meist einen Handlungsaufruf (“Call-to-action”) und eine Schaltfläche (“Button”), die zu einer bestimmten Seite führt. Leider werden die Botschaften – selbst die auf dem ersten Bild – aufgrund eines Phänomens, das als Bannerblindheit bezeichnet wird, oft völlig ignoriert. Denn Besucher haben einen Scan-Reflex entwickelt, um bannerartige Informationen bewusst oder unbewusst auszublenden. Bewegte Karussells sind von diesem Phänomen sehr häufig betroffen.
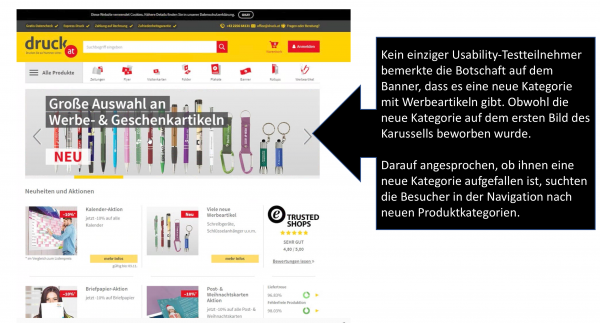
Ein Beispiel dazu: Vor wenigen Monaten führte druck.at eine neue Kategorie mit „Werbeartikeln“ ein. Um diese zu bewerben, wurde ein Banner in die Karussellrotation aufgenommen. Das Ergebnis: niemand bemerkte den Hinweis auf die neue Kategorie.
Im Test sprachen wir die Nutzer darauf an, ob sie auf der Website eine neue Kategorie gesehen hätten. Daraufhin suchten die Besucher die Navigationsleiste ab, in der alle Produktkategorien aufgelistet sind. Den Hinweis auf die neue Kategorie im Karussell ignorierten die Usability-Testteilnehmer komplett. Und das, obwohl die Neuigkeit dort in großen Buchstaben auf dem besonders wertvollen, gleich sichtbaren Hauptbereich der Startseite angepriesen wurde. Dies ist höchstwahrscheinlich darauf zurückzuführen, dass der Hinweis im Banner-Karussell platziert wurde – und das wurde aufgrund des Bannerblindheitssyndroms eben ignoriert.

Das Ergebnis ist den Erkenntnissen anderer von uns durchgeführter Studien sowie anderer veröffentlichter Studien (beispielsweise Studie der NNGroup) sehr ähnlich. Auch diese Ergebnisse zeigen, dass die Nutzer bannerähnliche Elemente einfach übersehen.
Vor diesem Hintergrund überrascht es wahrscheinlich nicht, dass druck.at das Karussell von der Homepage entfernt hat. Er wurde durch ein wesentlich schmäleres statisches Banner ersetzt, das sich auf eine zentrale Botschaft konzentriert. Durch den neu gewonnenen Platz ist nun der News-Bereich auf den ersten Blick sichtbar. Und diese Inhalte sind für Besucher besonders wichtig, wie wir aus Usability-Tests und Heatmap-Analysen nachweislich wissen.
Karussells sind nicht prinzipiell schlecht – es hängt von ihrem Zweck ab
Okay, wir sind also keine großen Fans von Karussells auf der Homepage. Wir halten sie in vielen Fällen für unwirksam um Besucher tiefer in die Website hinein zu leiten. Das heißt aber nicht, dass alle Einsatzbereiche von Natur aus schlecht sind. Es gibt Anwendungsfälle, in denen Karussells gut funktionieren, z. B. Slider mit Portfolio-Beispielen, Testimonial-Zitaten, Kundenlogos oder Fotogalerien. In solchen Fällen haben sie einen anderen Zweck, für den sie sehr gut funktionieren können (es geht oft mehr um “showcasing”, also zur Schau Stellen, als darum, Besucher tiefer in die Seite zu führen).
Es lohnt sich, unterschiedliche Elemente für den wichtigen Hauptbereich auf der Startseite zu testen
Wenn Sie nun vor der Entscheidung stehen wie Sie mit diesem wichtigen Bereich auf Ihrer Startseite umgehen sollen, empfehlen wir Ihnen, sich zuerst mit Ihrem Team zu überlegen, was die Kernbotschaften sind, die Sie vermitteln wollen (und weniger ist hier oft mehr). Dann erst überlegen Sie, auf welche Weise sie diese am besten vermitteln können – und ob ein Karussell wirklich die beste Lösung dafür ist. Und wenn Sie sich nicht sicher sind: Testen Sie alternative Elemente für diesen wichtigen Bereich mit AB-Tests. So finden Sie schnell (und nachweisbar) heraus, was für Ihre Homepage und Ihre Zielgruppe am besten geeignet ist.