Case Study: Wie wir mit einem geänderten Satz die mobile Konversionsrate um 25% steigerten (und wie es dazu kam)

9. Juni 2016
Betrachtet man die Gewinner-Variante eines A/B-Tests, erscheinen die neu hinzugefügten Elemente, die für die Steigerung der Konversionsrate verantwortlich sind, meist sehr naheliegend. Aber der Schein kann trügen: Was logisch und offensichtlich erscheint erfordert intelligente Vorarbeit. Je besser wir verstehen, was in den Köpfen der Besucher vorgeht, umso leichter ist es zu erkennen, welche Änderungen auf der Webseite das größte Wachstum für das Geschäft bringen.
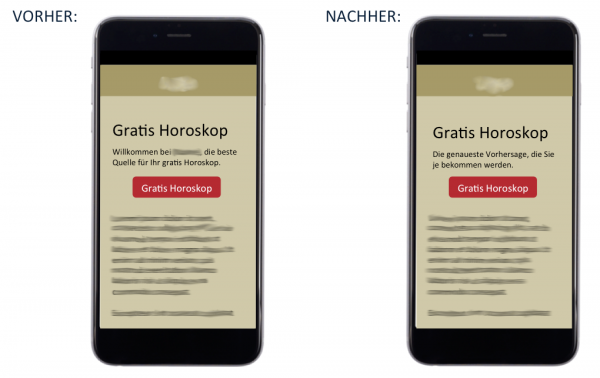
Sehen Sie den Unterschied?
In diesem Fall ist der Unterschied auf den ersten Blick gar nicht so offensichtlich. Aber dennoch: Genau diese kleine Veränderung hat zu einer großen Steigerung der Konversionsrate geführt. Wieso, erklären wir gleich…
Wie wir herausgefunden haben, was wir verändern müssen
Während der Nutzerforschungsphase haben wir 2 wichtige Erkenntnisse gehabt:
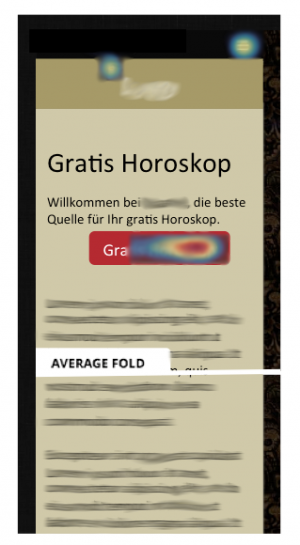
Einerseits haben wir auf den Heatmaps festgestellt, dass das Hauptaugenmerk der Besucher auf den Call-to-Action-Button gerichtet ist. Denn abgesehen von wenigen Taps in der Kopfzeile wurde fast nur hier getippt.
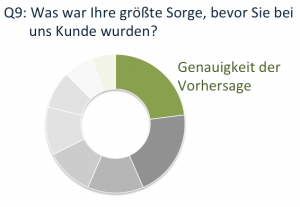
Andererseits haben wir bei einer Umfrage an bestehenden Kunden gelernt, was ihre größte Sorge war, bevor sie sich für den regelmäßigen Erhalt von Horoskopen angemeldet haben: Sie waren skeptisch bezüglich der Genauigkeit der Vorhersage.
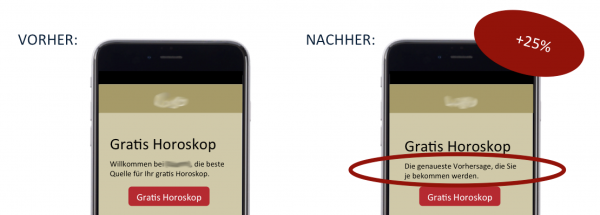
Als nächstes haben wir die Erkenntnisse kombiniert. Zur Beruhigung der Nutzer wollten wir explizit daraufhin weisen, dass sie genau hier richtig sind, wenn sie treffesichere Horoskope bekommen wollen. Da es sich um einen wichtigen Einwand der Nutzer handelte, haben wir die Info genau neben den Call-To-Action-Button platziert. Denn den haben die Heatmaps als Hotspot identifiziert.
Diese klitzekleine Änderung, die man beinahe übersehen könnte, hat eine stolze 25%ige Steigerung der Konversionsrate gebracht. Der geänderte Satz mag auf den ersten Blick als eine unbedeutende Änderung erscheinen. Die Stärke liegt hier aber in der haarscharfen Adressierung einer der größten Sorgen der Besucher, die sie davon abgehalten hat auf den Button zu tippen.
Unser Erfolgsrezept für erfolgreiche A/B-Tests
Immer wieder stellen wir fest, dass wir die größten Testerfolge haben, wenn wir zuerst mit sorgfältiger Detektivarbeit beginnen: akribisch genau herausarbeiten, was die Besucher für Einwände haben, und dann genau diese mit der passenden Antwort adressieren. Es zahlt sich – unserer Erfahrung nach – immer aus, zuerst ein wenig Zeit in Nutzerforschung zu investieren, anstatt gleich mit wahllosen Tests zu beginnen.
Interesse an Tipps zum Thema Nutzerforschung?
- Wie Sie auch ohne viel Geld in die Hand zu nehmen das Wichtigste über Ihre Website-Nutzer erfahren
- Psst! Geheimtipp für Umfrage-Technik: Auf Facebook mehr über potenzielle Kunden erfahren
- 7 Tipps, wie Start-ups schon mit geringem Traffic User-Research betreiben können
Wir helfen gerne auch Ihrem Web Business zu Wachstum
Rufen Sie uns an oder schreiben Sie uns eine E-Mail, wenn Sie wissen möchten, wie Sie mit uns zusammenarbeiten können, um auch Ihr Web Business zu optimieren.